워드프레스 3.8 버전이 출시되었을때 가장 눈에 띄는 변화는 어드민 영역의 스타일이었습니다.
앞쪽(front-end) 스타일과 어느정도 색을 맞추기 위해서 CSS를 뒤적거리다보니 .scss 파일들이 눈에 띄더군요. 3.8 버전부터 어드민 영역 스타일링에 SCSS가 도입된 것입니다.
SCSS(Sassy CSS)는 몇년전 “보다 나은 CSS”를 목적으로 개발된 SASS의 새로운 버전입니다. 작성하는 방법은 CSS와 완전하게 동일하고, 여기에 추가된 몇가지 프로그래밍적 요소를 사용하는 방법만 알면 되겠습니다. 하지만 여기서는(워드프레스에서는) 변수만 사용할거라서 따로 배울건 없을 듯 합니다.
SCSS 파일의 확장자는 .scss인데요, 이 파일을 웹문서에 바로 포함해서 사용하는 것이 아니고, .css로 컴파일해주어야합니다. 그러기 위해서는 sass를 설치해야합니다. 그런데 sass를 설치하려면 우선 Ruby를 설치해야합니다.
sudo yum install ruby
sudo yum install rubygems
윈도우: Ruby Installer
맥: 기본적으로 루비가 설치되어있으므로 건너뜁니다.
gem install sass
sudo를 앞에 붙여줍니다.sudo gem install sass
sass input.scss output.css
sass --watch input.scss:output.css
위와 같은 방법이 익숙치 않으시면 SCSS 편집 어플리케이션도 있으니 여기를 참고하시고, 맥 Coda 편집기 사용자라면 Sass.codaplugin를 이용해보세요.
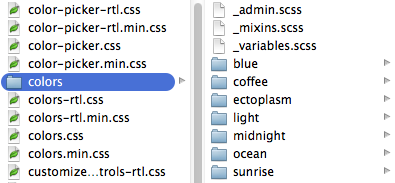
 준비가 다 되었다면, 어드민 영역의 새로운 스타일을 직접 만들어봅시다. 새로운 스타일을 만들기 전에 내장 스타일은 어떻게 작성되었는지 우선 살펴보는게 좋을 것 같습니다. wp-admin/css/colors에 들어가보면 미리 작성된 스타일들을 볼 수 있습니다.
준비가 다 되었다면, 어드민 영역의 새로운 스타일을 직접 만들어봅시다. 새로운 스타일을 만들기 전에 내장 스타일은 어떻게 작성되었는지 우선 살펴보는게 좋을 것 같습니다. wp-admin/css/colors에 들어가보면 미리 작성된 스타일들을 볼 수 있습니다.
blue/colors.scss를 열어봅시다. $로 시작하는 변수와 @import 구문이 있는데, 여기서 원하는대로 색상 값만 바꿔주면 됩니다.
이밖에도 다양한 변수들이 가용한데요, colors/_variables.scss를 참고하여 추가하면 되겠습니다.
$base-color: #52accc; $icon-color: #e5f8ff; $highlight-color: #096484; $notification-color: #e1a948; $button-color: #e1a948; $menu-submenu-text: #e2ecf1; $menu-submenu-focus-text: #fff; $menu-submenu-background: #4796b3; @import "../../colors.css"; /* 3.9 버전부터 이 라인은 필요없습니다. */ @import "../_admin.scss";
그런데 새로운 스타일시트 파일은 어디에 만드는 것이 좋을까요? 정해진 곳은 없지만 업데이트 가능성이 없는 곳에 위치시켜야할 것입니다. 저는 각종(코어/테마/플러그인) 업데이트에 의해 사라질 염려가 없는 업로드 폴더(또는 자식테마)에 다음과 같이 만들었습니다. wp-content/uploads/admin-colors.scss
$menu-submenu-background: #2d2323; $base-color: #453131; $notification-color: #ff683a; $highlight-color: #ff1a45; $icon-color: #fff; $menu-submenu-text: #ccc; $menu-submenu-focus-text: #fff; $link: #900; $link-focus: #f00; $form-checked: #333; @import "../../wp-admin/css/colors.css"; /* 3.9 버전부터 이 라인은 필요없습니다. */ @import "../../wp-admin/css/colors/_admin.scss";
이제 이 컬러 세트를 포함시키겠습니다. 아래 코드는 어디에 작성하는 것이 좋을까요? 이 역시 정해진 곳은 없지만 테마의 functions.php가 적당합니다. 하지만 css파일과 마찬가지로 업데이트에 의해 사라질 염려가 없는 곳이어야 합니다. 자식테마의 개념을 잘 모르신다면 wp-content/mu-plugins에 admin-colors.php라는 이름으로 만들어 주세요. mu-plugins라는 폴더가 없으면 새로 만들어주세요.
add_action( 'admin_init' , 'my_add_admin_colors' );
function my_add_admin_colors() {
$upload_dir = wp_upload_dir();
wp_admin_css_color( 'blog', '블로그', $upload_dir['baseurl'] . '/admin-colors.css', array( '#2d2323',
'#453131', '#ff1a45', '#ff683a' ) );
}
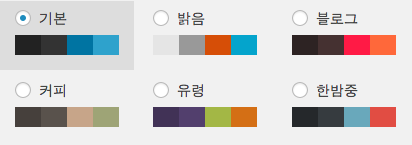
 사용자 프로필 페이지에 들어가보면 방금 추가한 ‘블로그’라는 이름의 컬러 세트가 나타날 것입니다.
사용자 프로필 페이지에 들어가보면 방금 추가한 ‘블로그’라는 이름의 컬러 세트가 나타날 것입니다.
그런데 제 개인적인 생각으로.. 어드민 영역에서 사용자가 직접 테마 색상을 바꾸는 것이 무슨 의미가 있을까 싶습니다. 회원제 홈페이지를 가정했을 때, Front-end 디자인과 어느정도 통일성 있는 색조로 동일한 디자인을 제공하고자 한다면, 위와 같이 색상을 직접 선택하는 기능을 없애고 좀 전에 추가한 ‘블로그’ 색상으로 고정해주어야 할 것입니다.
add_action( 'admin_init' , 'my_add_admin_colors' );
function my_add_admin_colors() {
global $_wp_admin_css_colors;
$_wp_admin_css_colors = array();
add_filter( 'get_user_option_admin_color', create_function('$a', 'return "blog";') );
$upload_dir = wp_upload_dir();
wp_admin_css_color( 'blog', '블로그', $upload_dir['baseurl'] . '/admin-colors.css', array( '#2d2323',
'#453131', '#ff1a45', '#ff683a' ) );
}
워드프레스에 의해 미리 등록된 컬러들을 초기화하고 ‘blog’컬러 하나만 추가합니다. 그리고 현재 사용자의 선택 컬러를 ‘blog’로 강제하는 필터를 걸어줍니다. 그러면 사용자 프로필 페이지에서 색상 선택 필드는 더이상 나타나지 않고, 모든 사용자들에게 동일하게 ‘blog’ 색상이 적용될 것입니다.

팀블로그, 회원제 홈페이지의 경우 어드민 영역의 디자인도 신경써야했는데,
모던한 디자인과 수월한 색상변경, 그리고 반응형까지… 워드프레스는 안팎으로 계속 진화하고있네요.